- Client
- ChildFund New Zealand
- Date
- 2016
- My Role
-
- Art Direction
- UX/UI Design
- Interaction Design
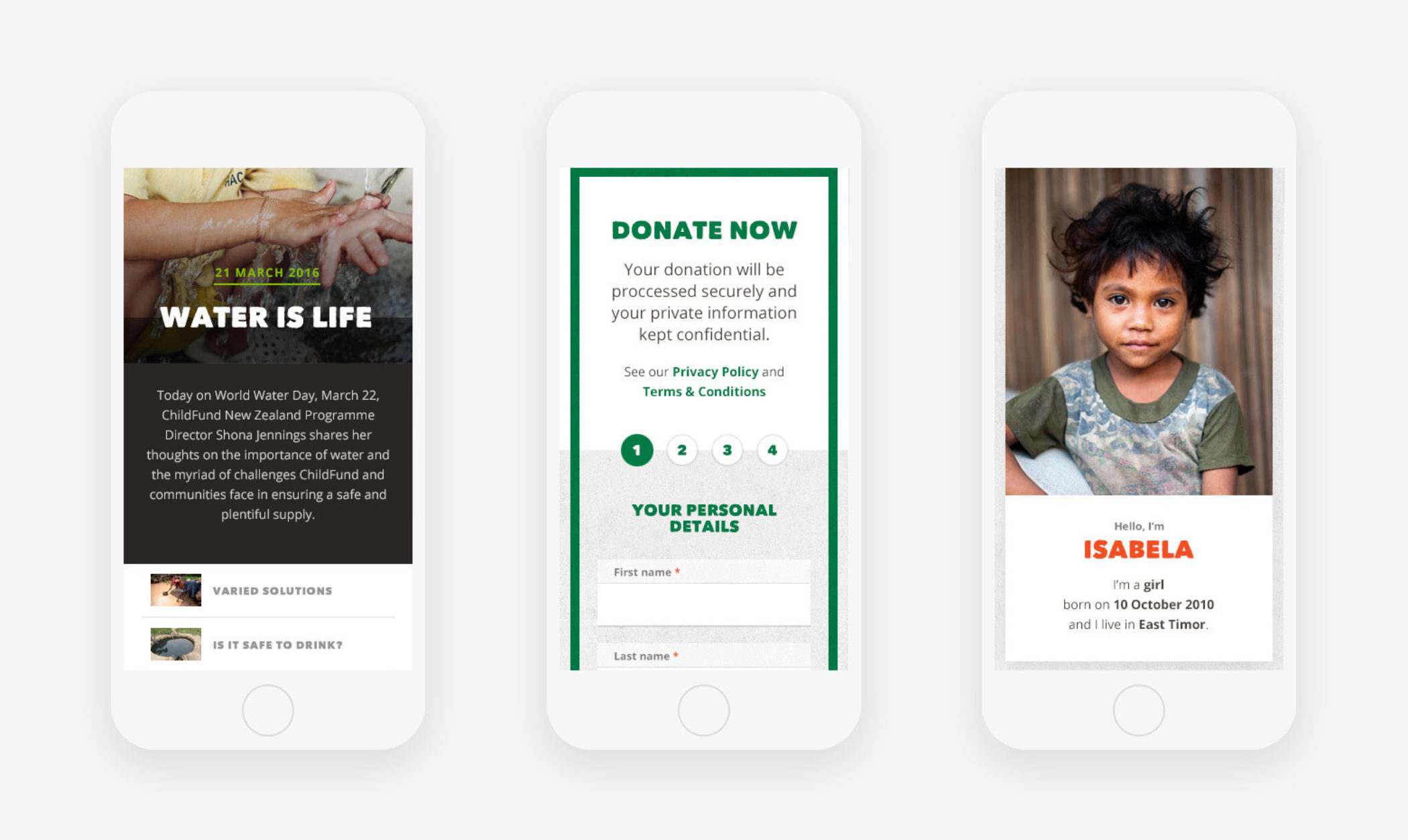
- Responsive Web Design
- Ecommerce Design
- UX Design
- Matt Gould @ Lushai
- Development
- FourthMedia
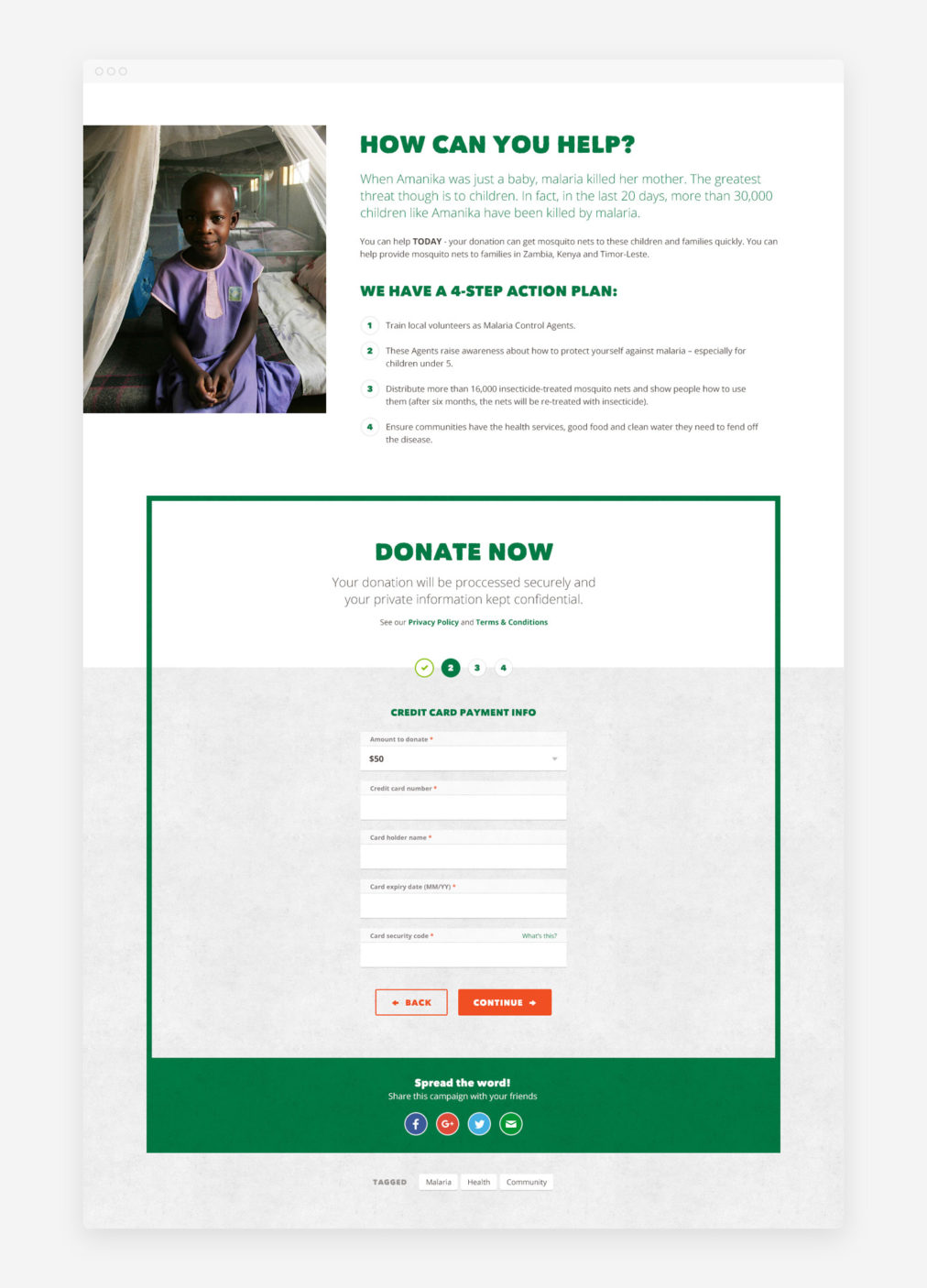
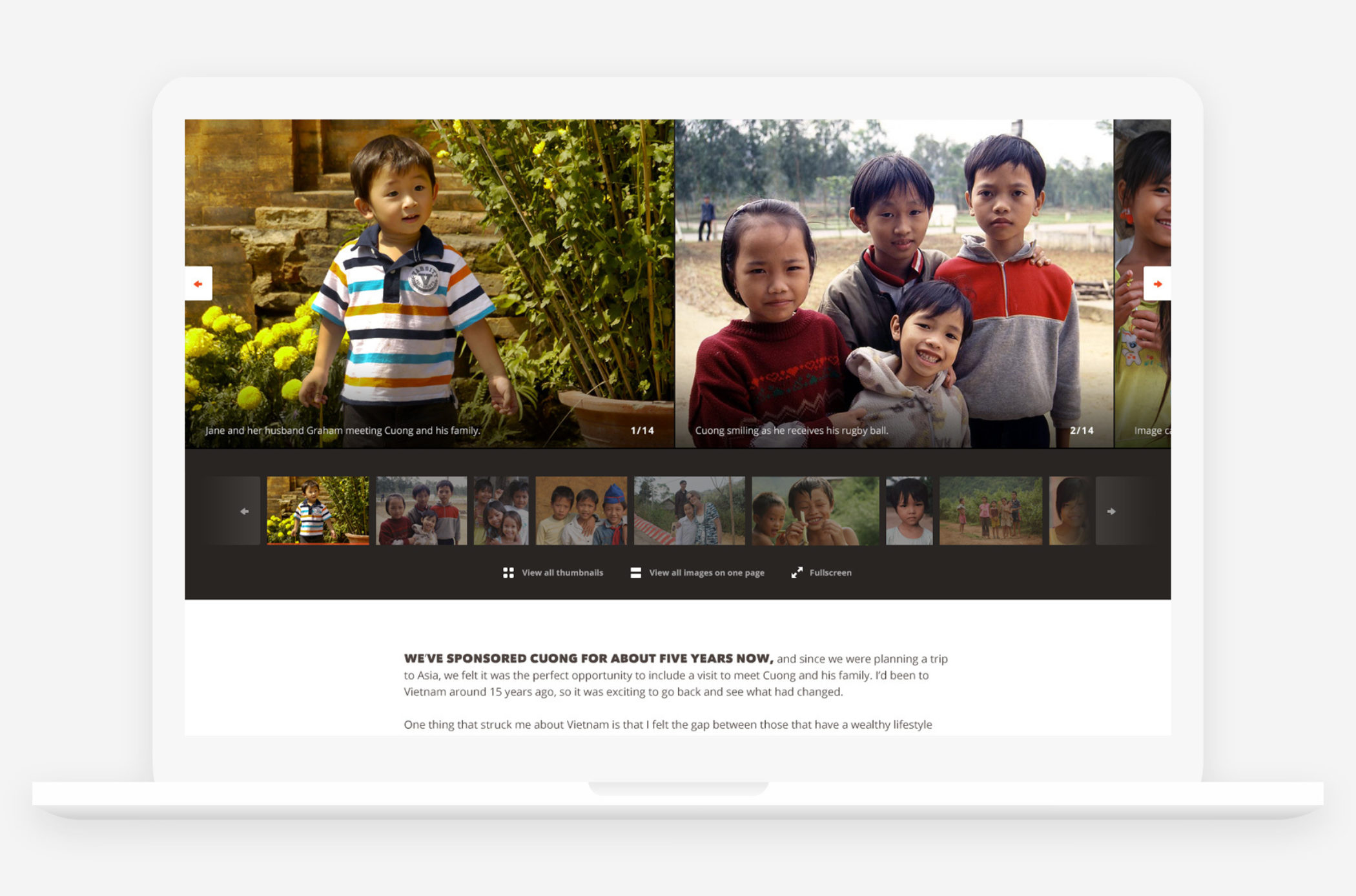
Matt Gould from Lushai got in touch with a unique design challenge for me to tackle. His client, ChildFund New Zealand, was desperate for a new website, but their requirements were far from ordinary. Unlike ecommerce design, selling a charity and capturing donations in an environment competing hard for your philanthropic dollars is more about storytelling than products, features, or specs. You need to capture emotional attention and convert people to believe in your cause with passion.
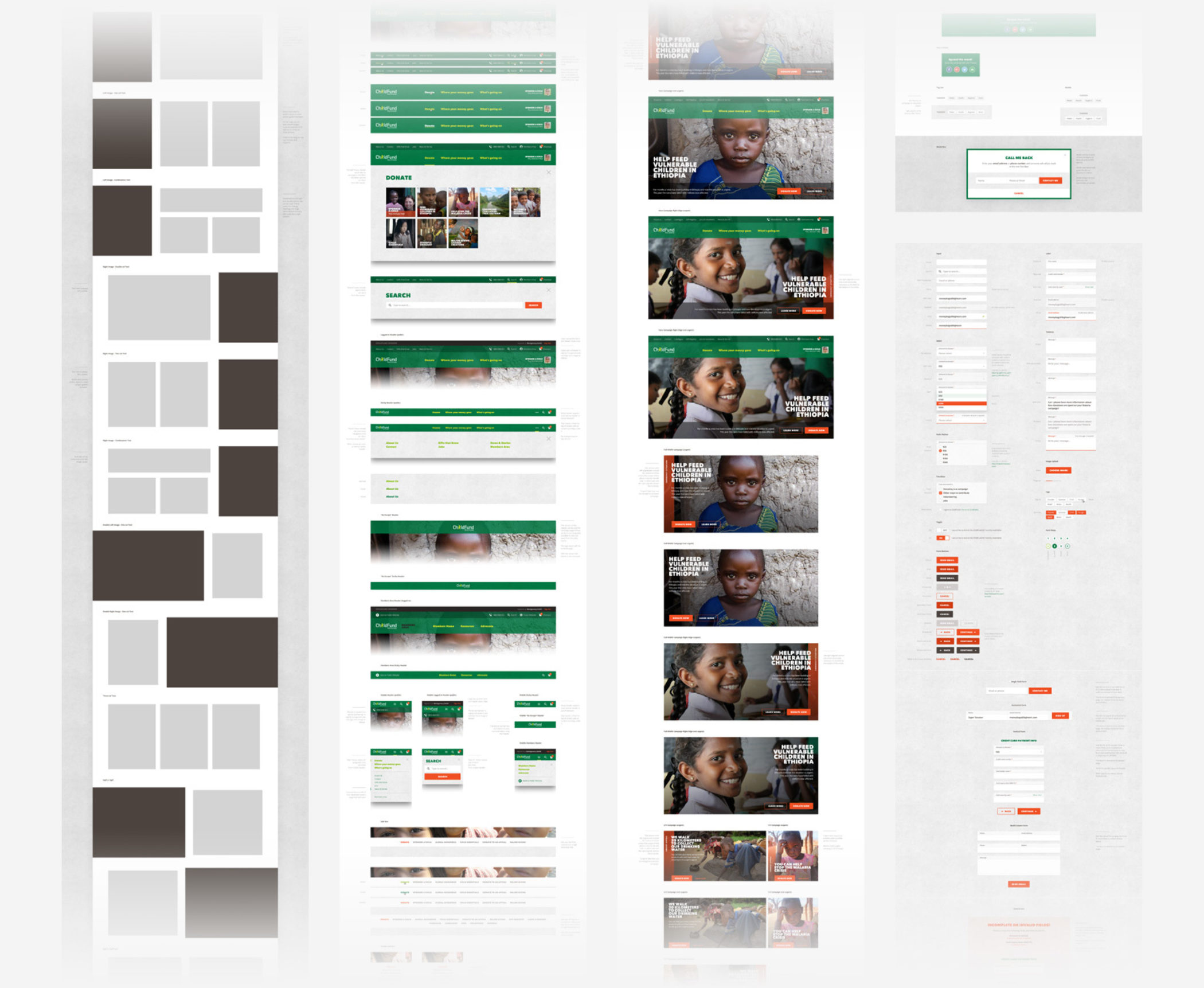
To complicate matters, ChildFund was very forward-thinking in its approach to website conversions. They didn't want to settle for the best assumptions and common-sense solutions, even if those came from respected experts in user experience and interface design. They wanted a flexible design system that would allow them to test, tweak, and adapt their content structures over time as they ran their own A/B tests and continued to learn more about their ideal customers.
My resulting design solution was a comprehensive pattern library and interaction styleguide that laid out a platform for their own editorial design explorations, while maintaining a strong, consistent, brand look that would be the first step in a refocus and renewal of their entire communications effort across web, EDM, and print.










- Client
- ChildFund New Zealand
- Date
- 2016
- My Role
-
- Art Direction
- UX/UI Design
- Interaction Design
- Responsive Web Design
- Ecommerce Design
- UX Design
- Matt Gould @ Lushai
- Development
- FourthMedia