- Client
- Daniel Marshall Architects
- Date
- 2016
- My Role
-
- Digital Strategy
- Brand Identity
- Print Design
- UX/UI Design
- Responsive Web Design
- Front-end Development
- CMS Development
- Awards
-
- Best Awards Finalist
- Awwwards honorable mention
- Mindsparkle Mag site of the day
- WDA site of the day
- Visit
- dma.nz
Daniel Marshall hired me to refresh his architecture practice's branding and create a new responsive website to showcase their award-winning contemporary designs. I've always been a passionate architecture enthusiast and admirer of DMA's work – having been lucky enough to tour one of their Auckland projects first-hand – so this was a dream job for me. I was determined to deliver an exceptional result.
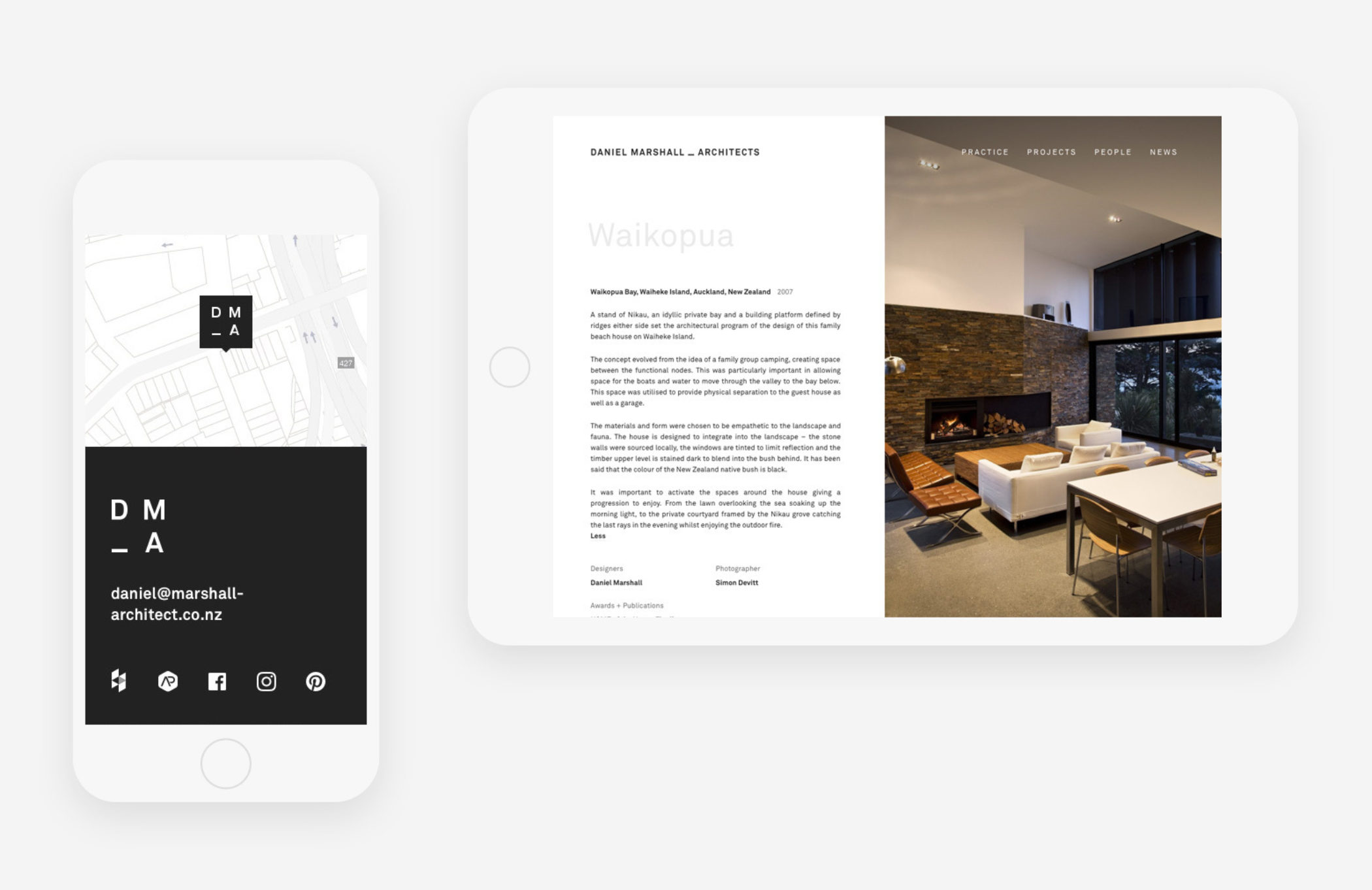
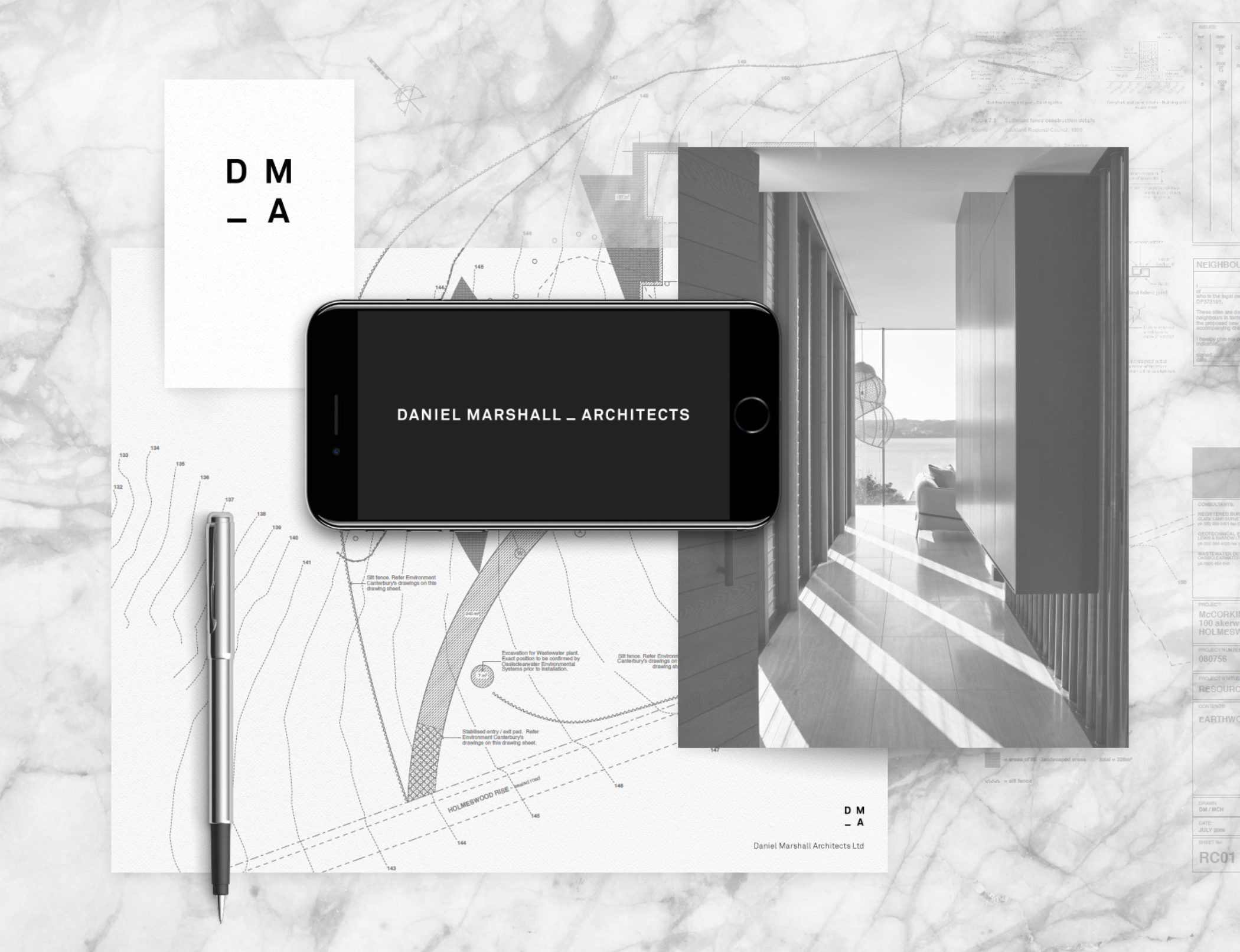
DMA's previous brand identity was a perfectly adequate and minimal Helvetica wordmark with matching "American Psycho" style business cards. It wasn't broken, but it wasn't memorable either. They were ready for a brand refresh but wanted a change subtle enough that their existing architectural documents and studio signage wouldn't feel entirely out of place with the new branding.
My initial discussions with Daniel helped me connect with their practice's core philosophy and design aesthetic, which lead to a new monogram and wordmark with a more personality while maintaining their existing cool and minimal look. The logo's new underscore device gave us a clever brand tool to help unify the branding variations and provide subtle bits of creative interaction within the website.
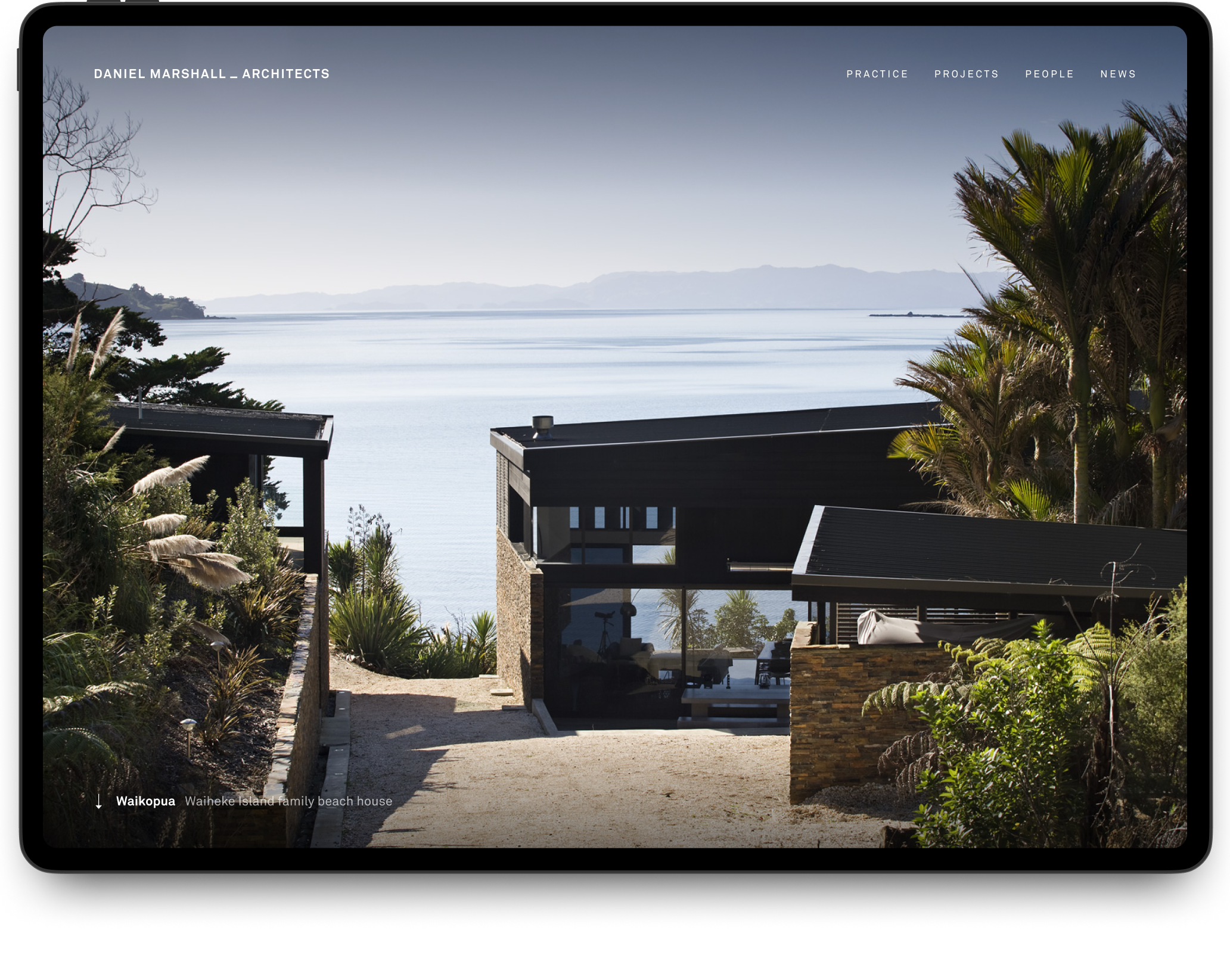
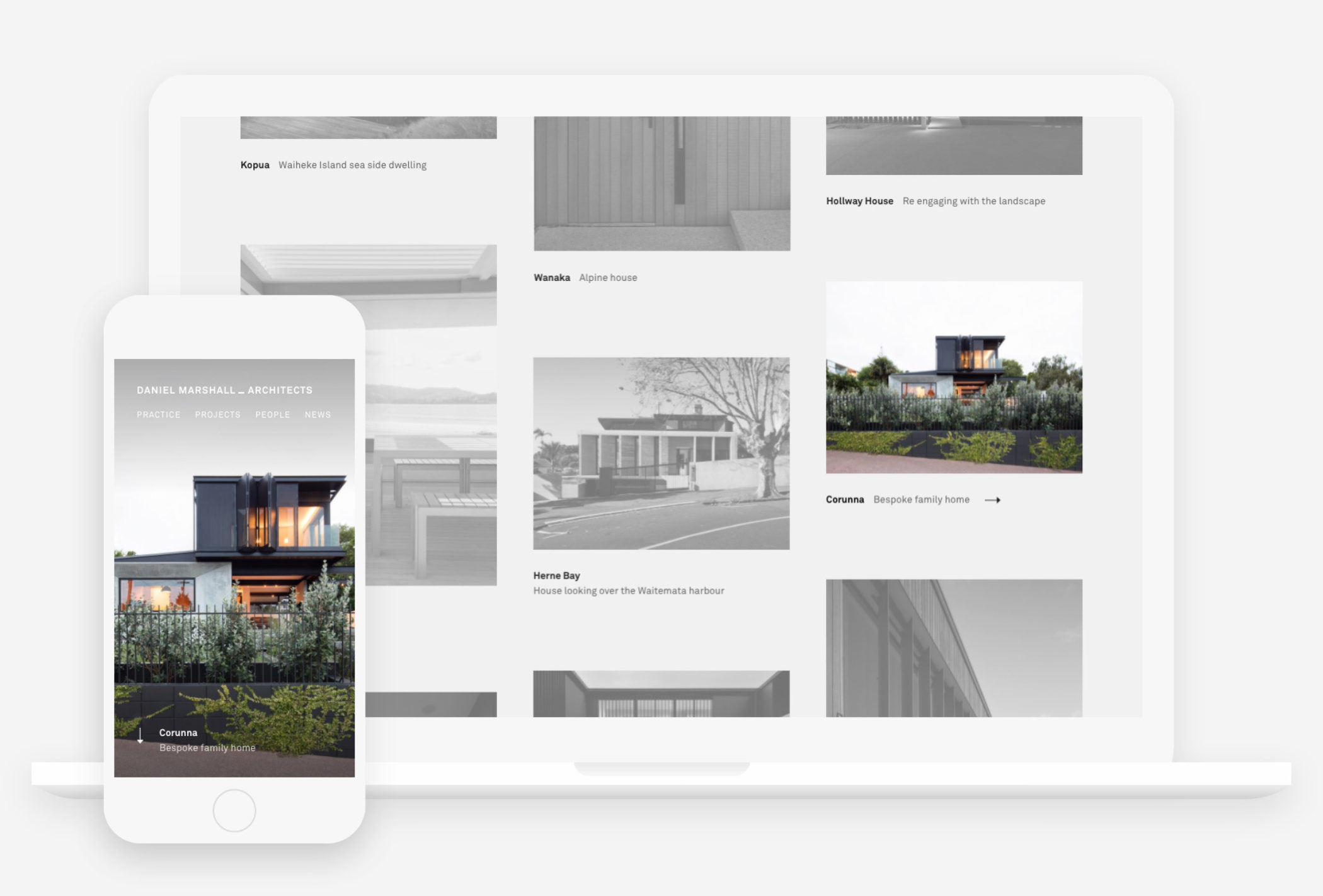
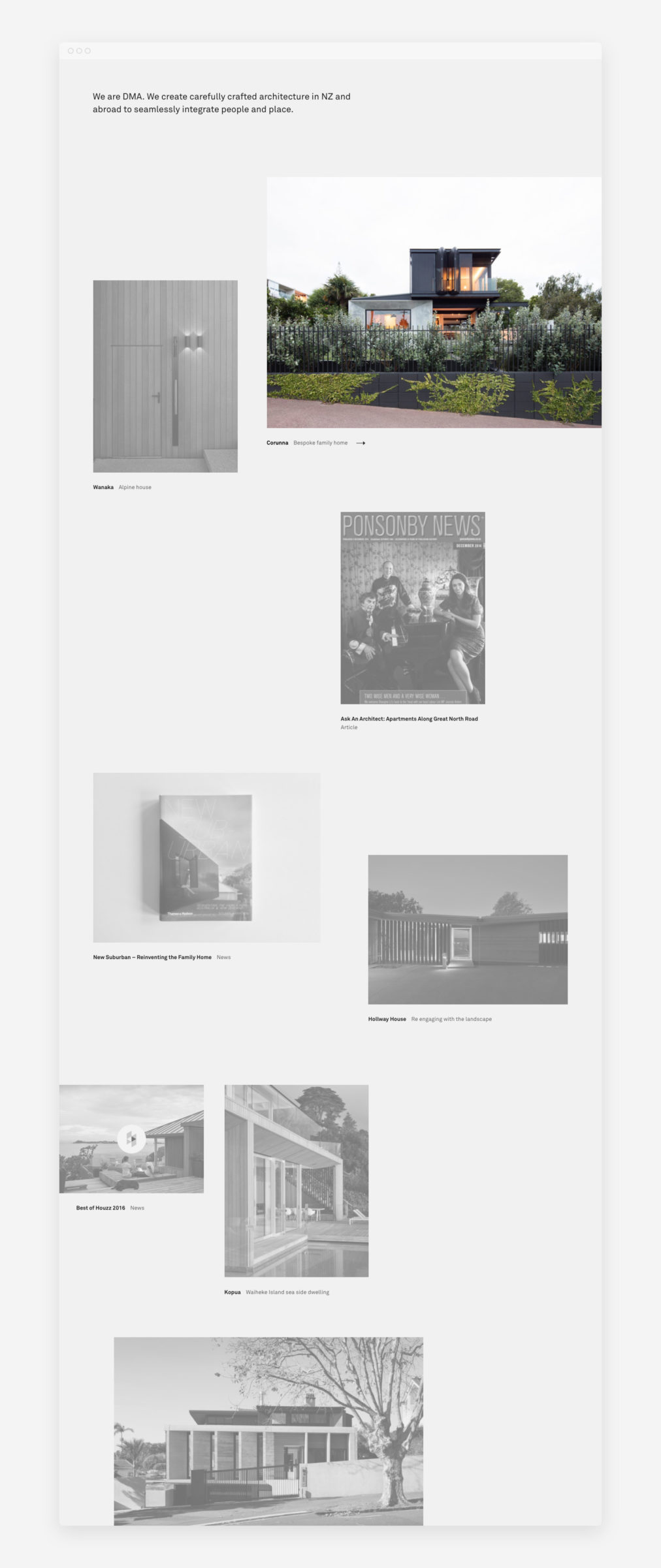
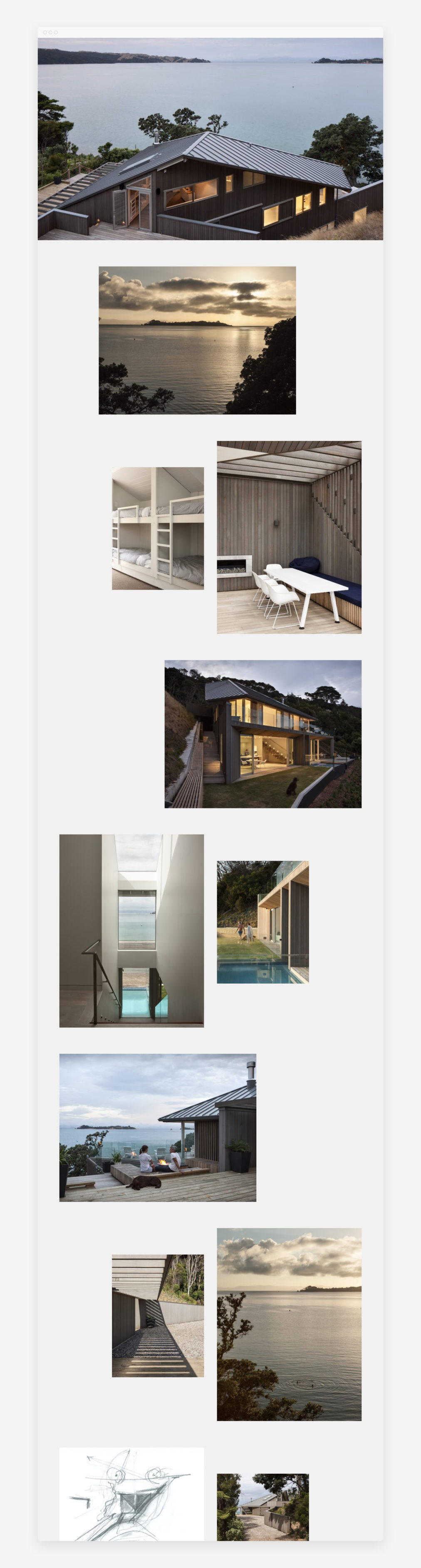
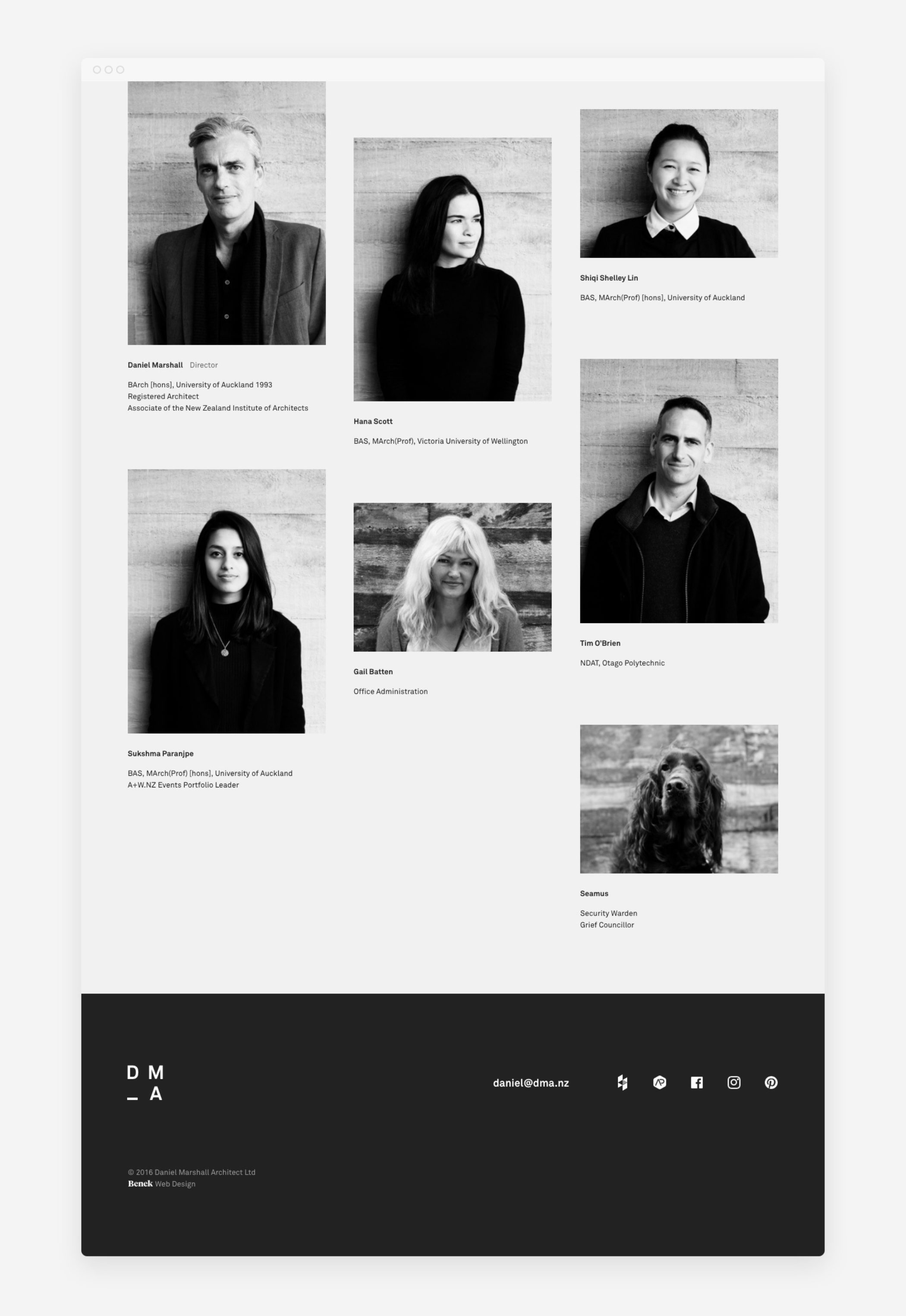
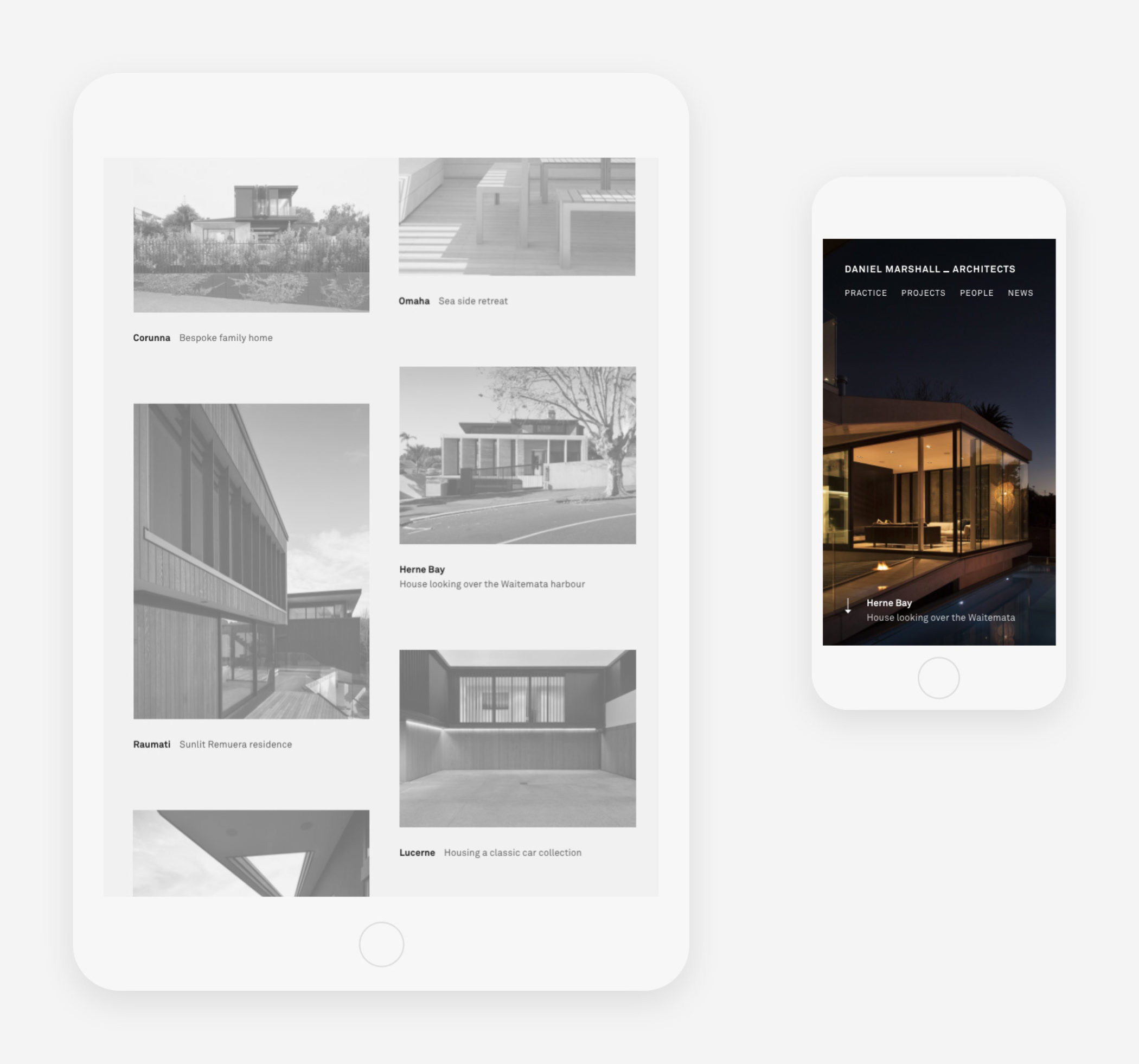
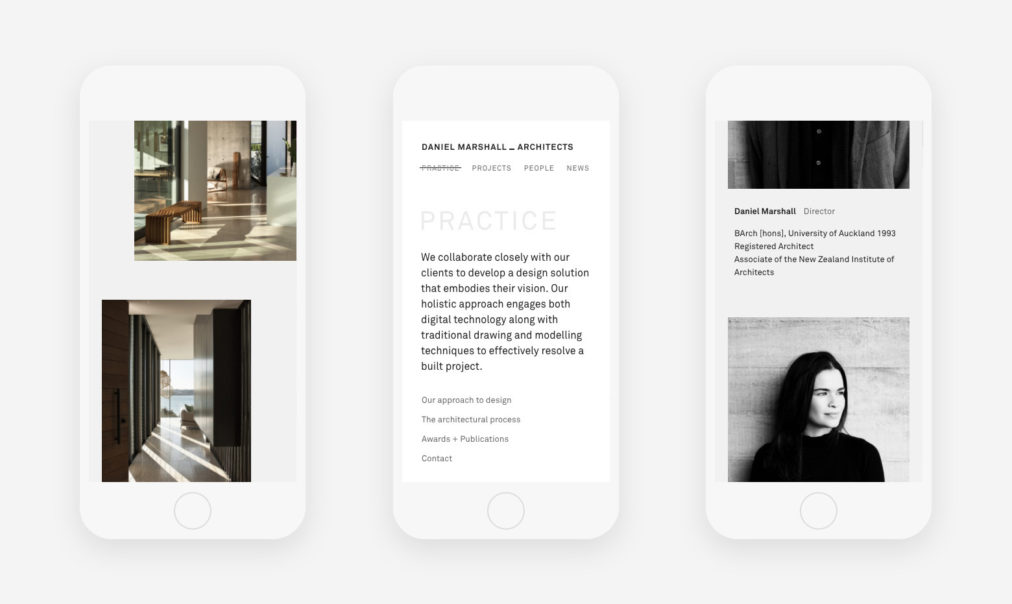
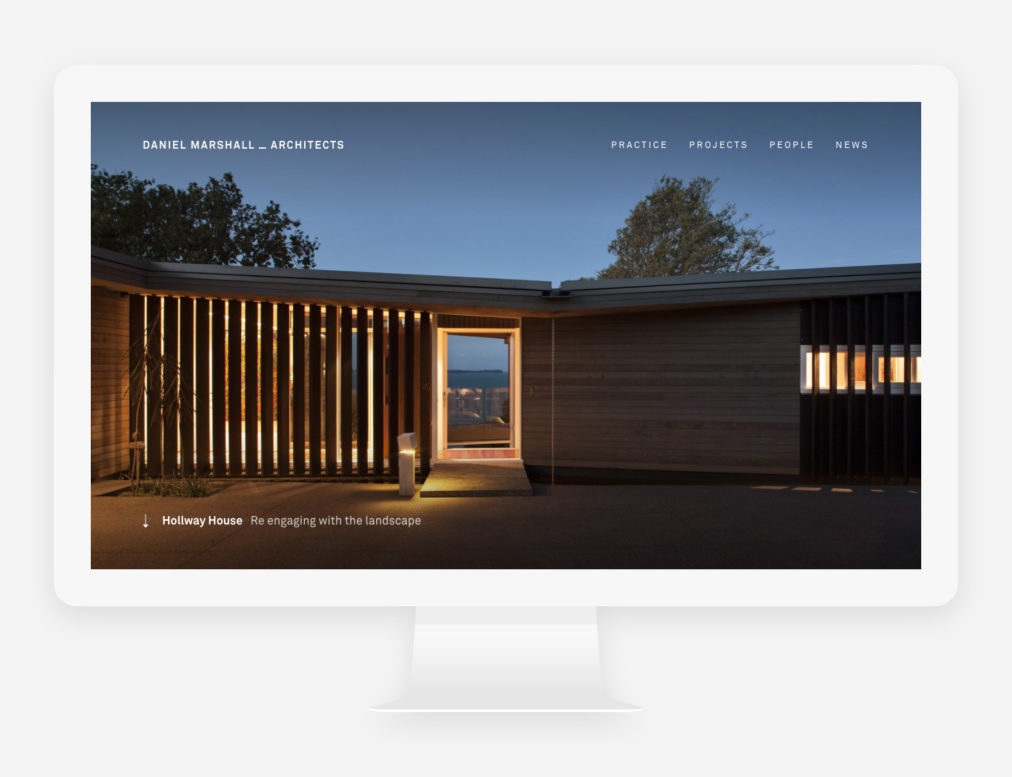
My goal with the website centred around generating fluid and delightful ways to explore imagery – layouts with variation and rhythm that would help tell stories while respecting and highlighting the images and each design project's unique features.
We realised that a single image grid system would not suffice. Some pages demanded more fluidity and variation, while others needed a stricter grid. This resulted in four unique but complementary grid structures that would form the layout of these otherwise very minimal pages. The range of this system and its intimate connection to the Craft CMS backend allows Daniel’s team to build unique editorial layouts for each new piece of content.




Benek worked tirelessly to understand our core values and design sensibilities and the resultant branding and web interface is a testament to his vision.







We are extremely happy with how Benek provided a holistic design package that is adaptable to a range of platforms.



- Client
- Daniel Marshall Architects
- Date
- 2016
- My Role
-
- Digital Strategy
- Brand Identity
- Print Design
- UX/UI Design
- Responsive Web Design
- Front-end Development
- CMS Development
- Awards
-
- Best Awards Finalist
- Awwwards honorable mention
- Mindsparkle Mag site of the day
- WDA site of the day
- Visit
- dma.nz