- Client
- Z Energy
- Date
- 2018
- My Role
-
- Iconography
- UX/UI Design
- Interaction Design
- Design System / Pattern Library
- Mobile App Design
- Motion Design
- Agency
- Rush Digital
- Awards
-
- Best Awards Gold
- Visit
- apple.co/2BMFknY
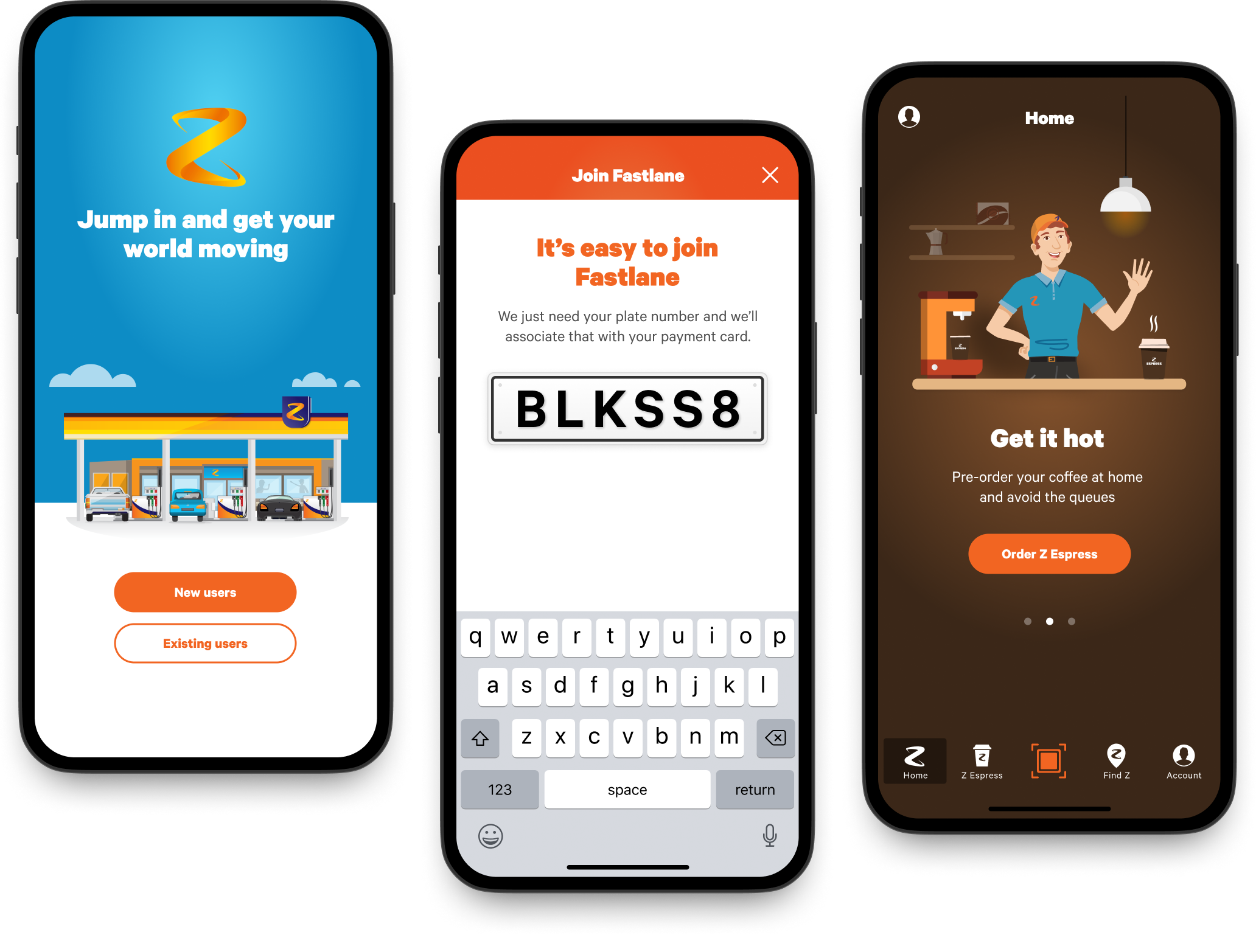
Rush Digital brought me in to lead their team in designing a brand new Z mobile experience. My role was to design key new additions to the app and expand on the existing Z digital brand guidelines to create a consistent mobile design system. This work laid the foundations which could be applied across all existing and future app functions.
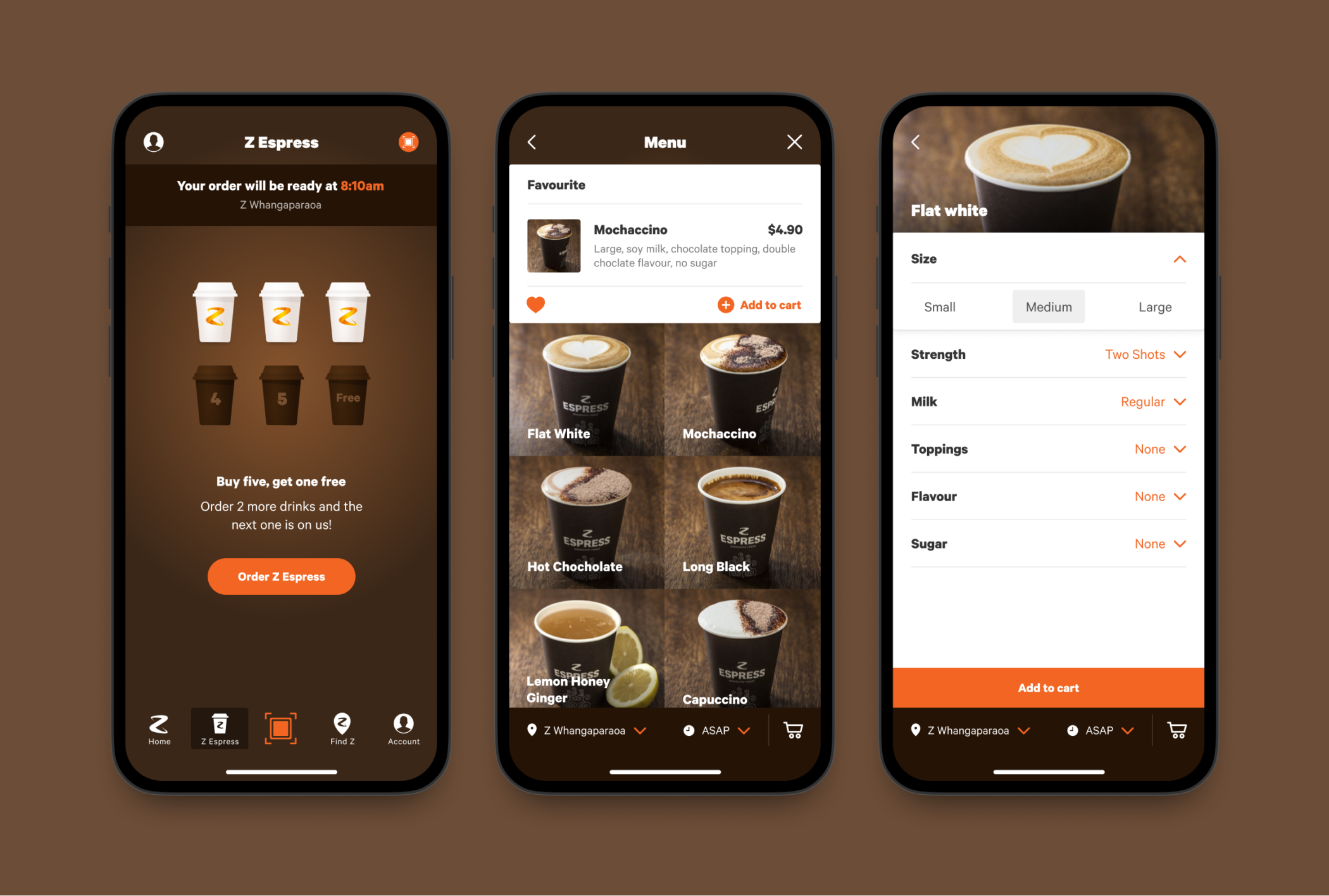
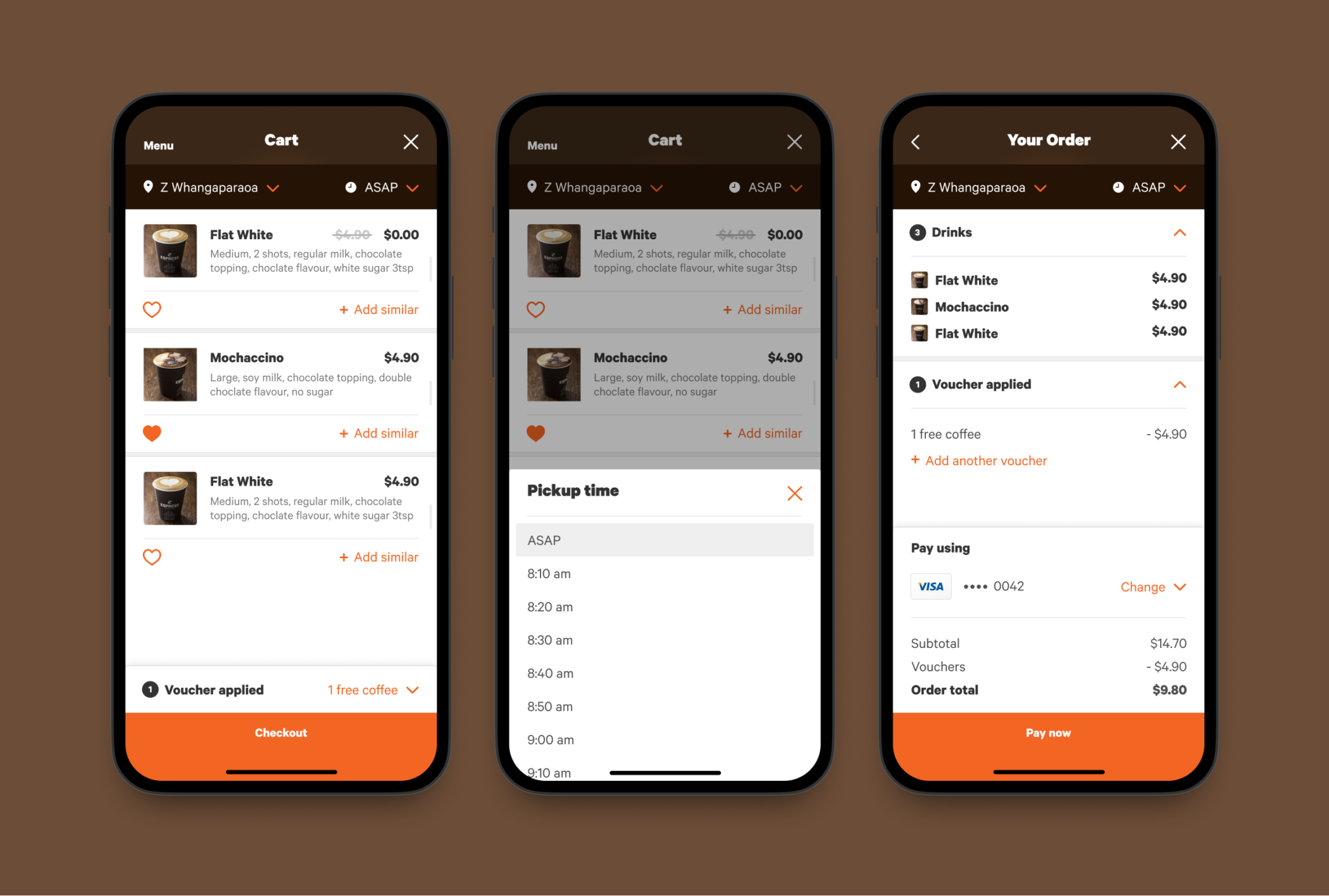
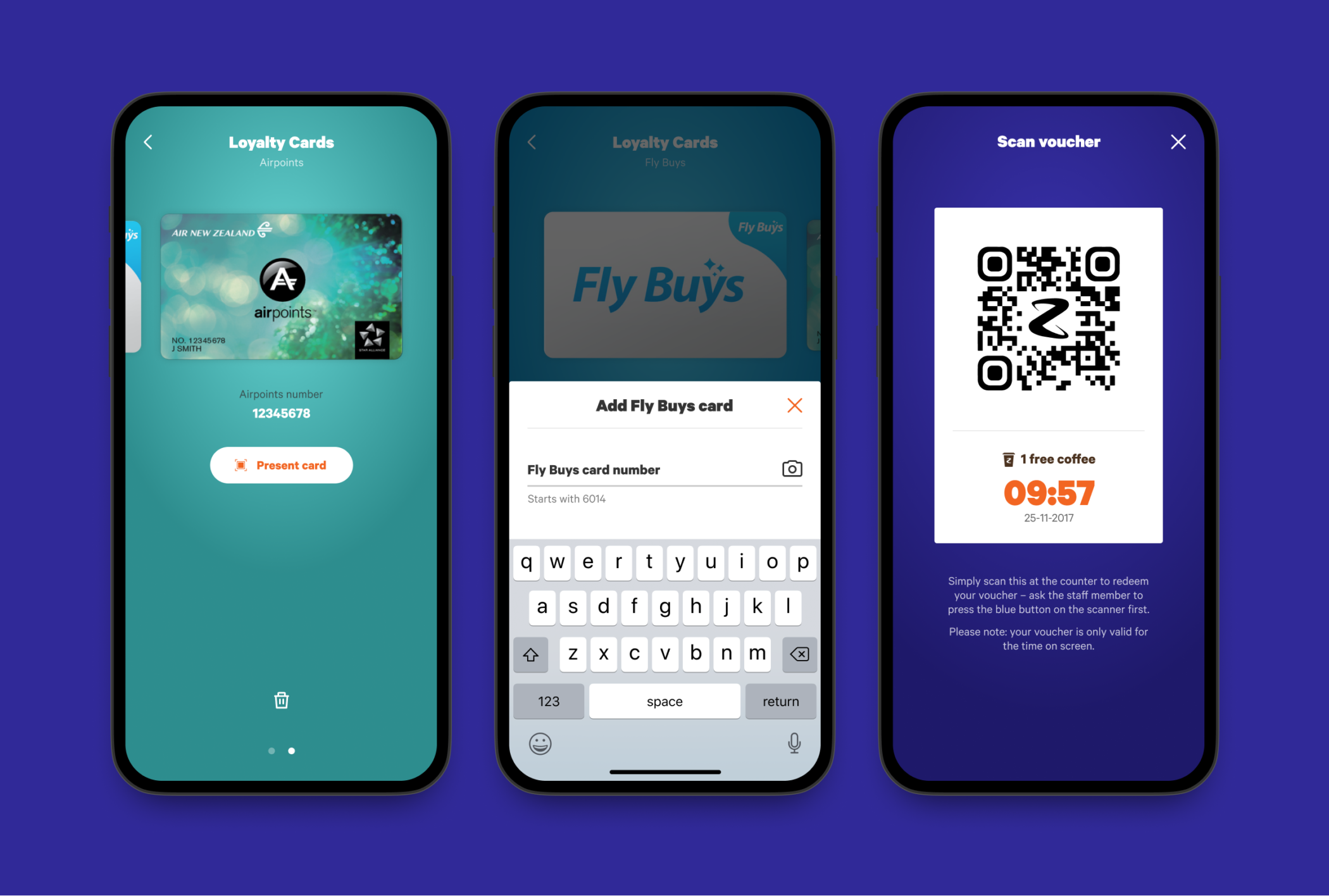
The most complex part of the interface was the Z Espress mobile coffee and food ordering experience. I helped Rush simplify and polish the coffee ordering experience, creating a set of flexible selection mechanisms that allow for product options, pickup time, and Z location to be chosen with ease. We also ensured applying vouchers, entering payment methods, and loyalty rewards were baked in.
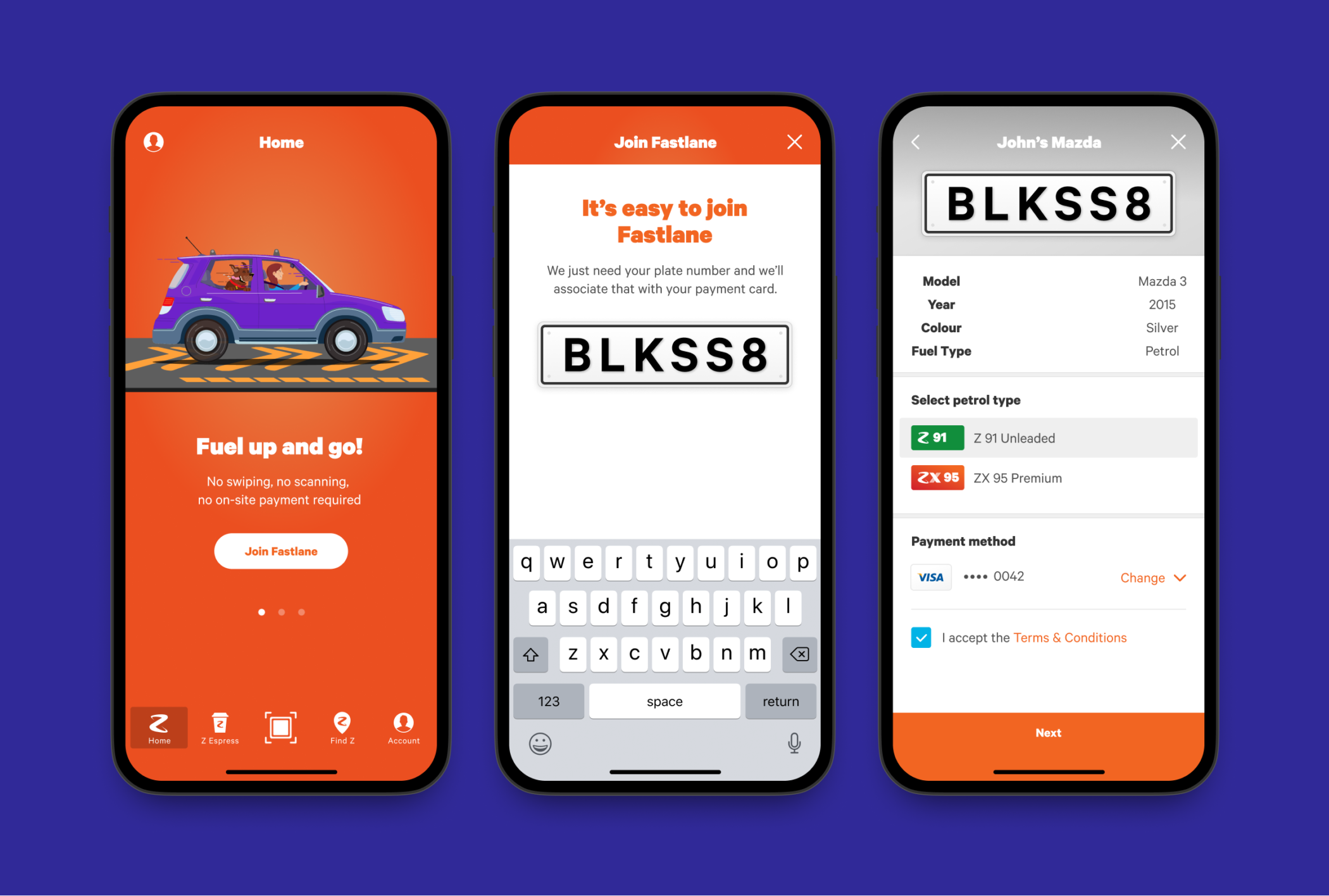
Another exciting new feature was Z's innovative Fastlane experience, whose onboarding and sign up process we redesigned from the ground up. By entering your plate number and selecting fuel type and payment method, you can now breeze straight through the Z pump without getting out of your vehicle or stopping for payment.
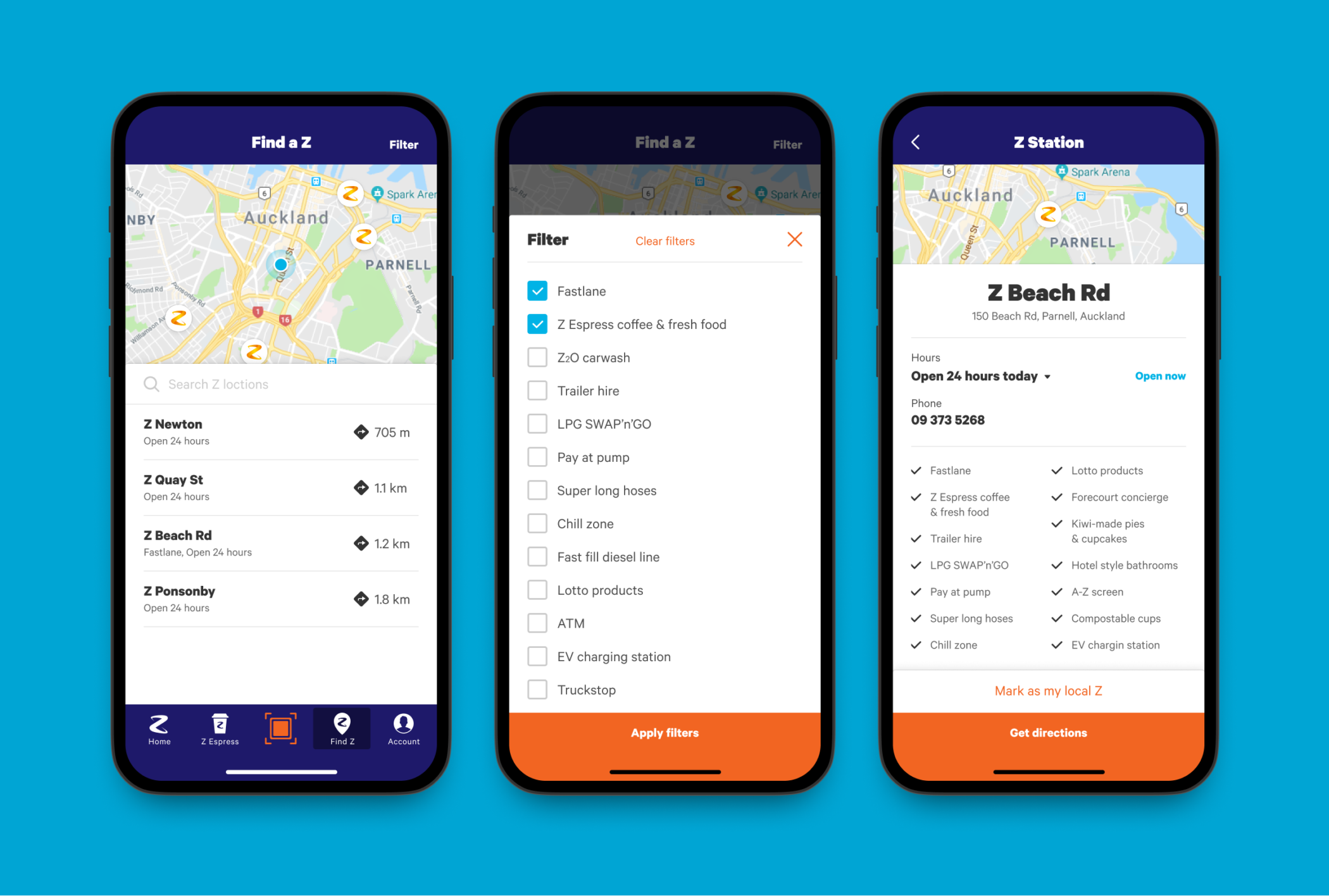
I also worked to refine the Z store finding experience, with robust location mapping, searching, and filtering so you can easily find your local favourite or a new pitstop when you're on the road.
The Z Energy app design – as part of the wider Z Fastlane trial experience – received Best Awards Gold in 2018 for User Experience. While the app has evolved in the years since, it remains underpinned by the same design system.







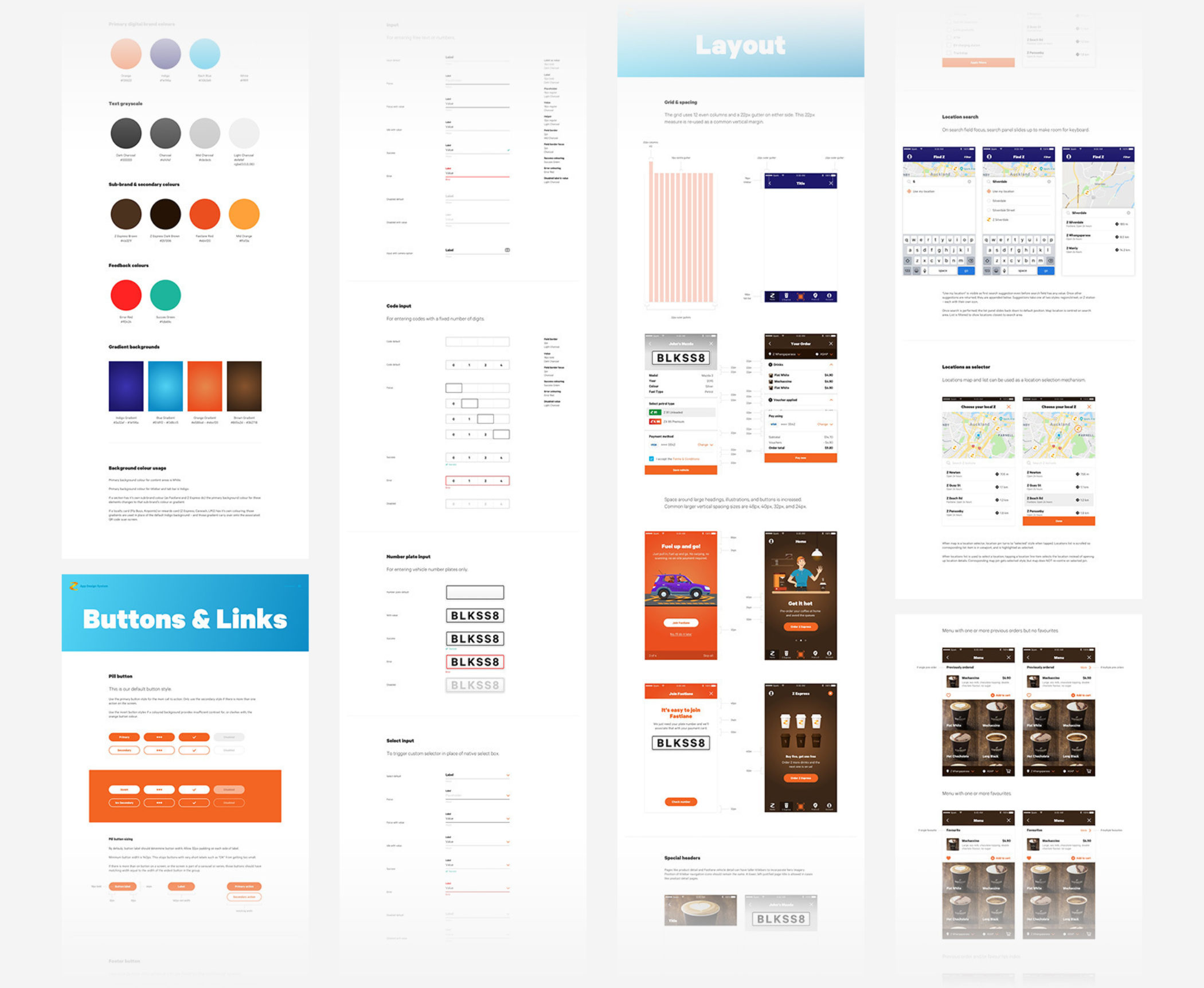
I created extensive documentation of this new design system as a single source of truth for the Rush design team to evolve and deploy through future app versions. This included guidelines on colour, type, icons, imagery, layout, scaling, navigation, transitions, buttons & links, form controls, selectors, panels, modals, footers & bottom sheets, mapping & locations, products through to checkout, as well as loyalty and rewards punchcards.

- Client
- Z Energy
- Date
- 2018
- My Role
-
- Iconography
- UX/UI Design
- Interaction Design
- Design System / Pattern Library
- Mobile App Design
- Motion Design
- Agency
- Rush Digital
- Awards
-
- Best Awards Gold
- Visit
- apple.co/2BMFknY